學習目標
if判斷&switch case 、取得html元素
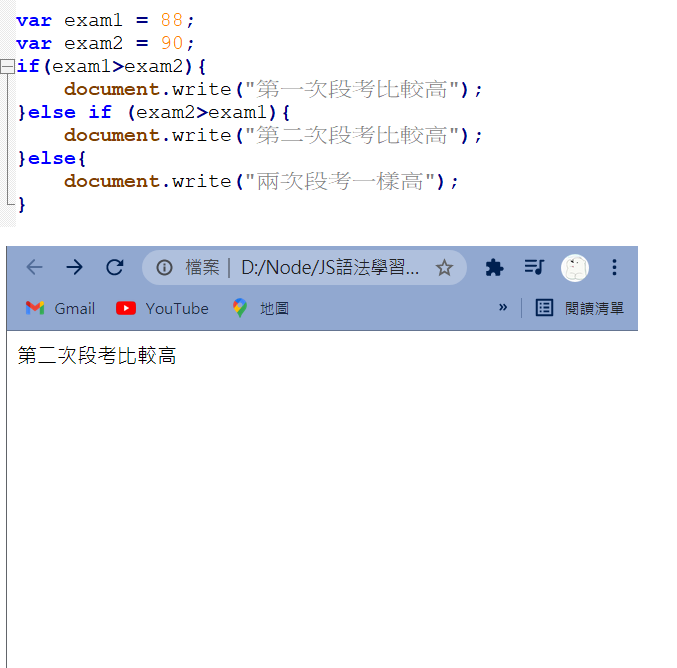
if判斷
if(條件)->true or false {
條件成立執行程式(true)
}else {
條件不成立執行程式(false)
}
情境 : 大大同學兩次段考平均成績比較
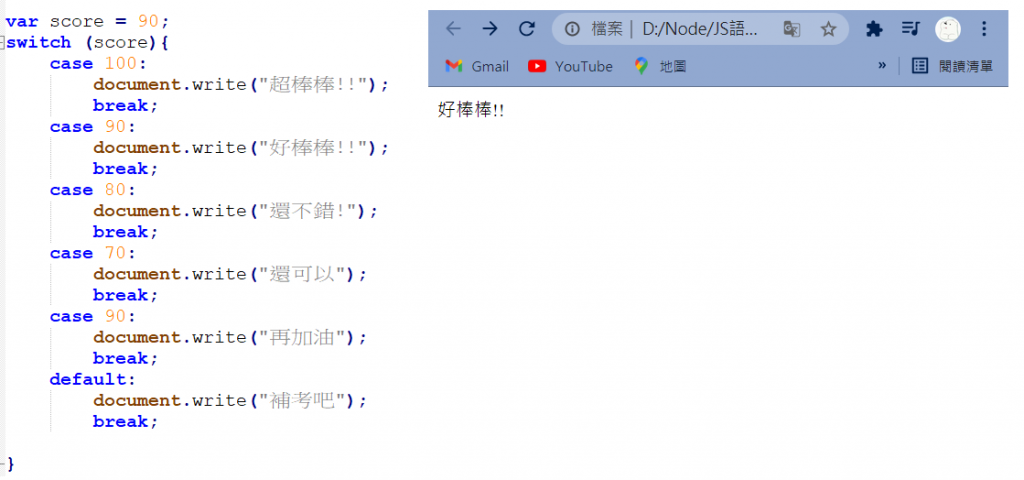
switch case
switch(key){
case 1 :
value ->執行程式
break ;
…
default : (都不符合以上條件)
value ->執行程式
}
情境 : 對於大大段考平均的評價
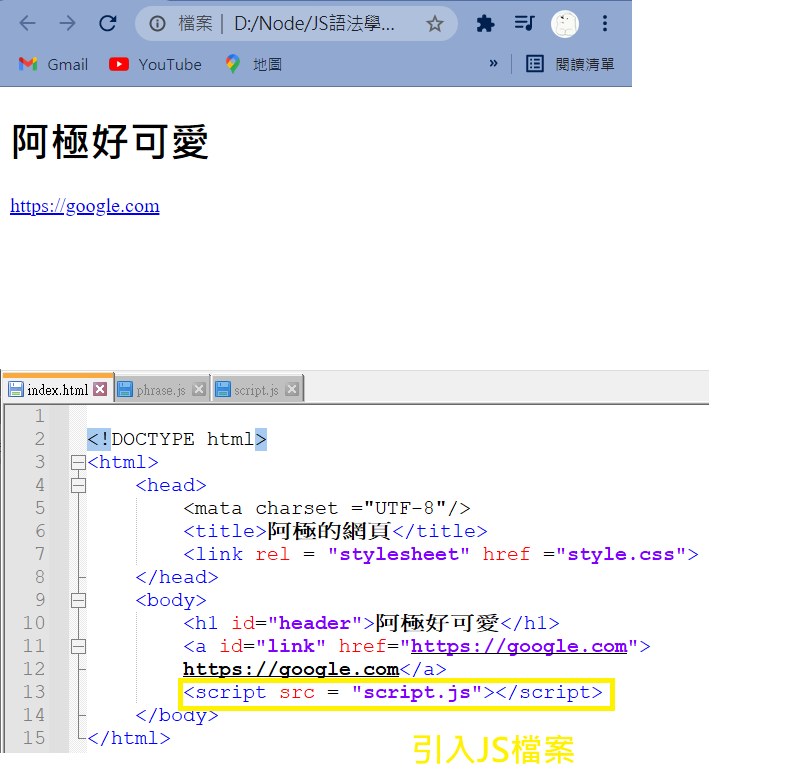
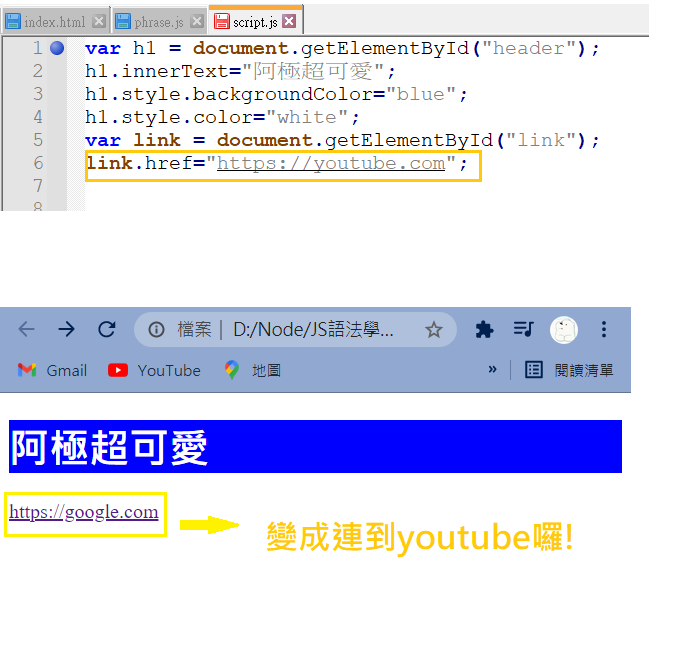
取得html元素
其實我們從Day1開始一直使用的document.write是來自window這個瀏覽器物件的一個屬性,由於window是個全域的物件,因次在使用時可以直接省略
Html頁面

由JS取得並編輯html頁面
